
Selasa, 01 September 2009
Minggu, 02 Agustus 2009
Ebooks baru
HaI gIRls!!!!
mAu downLoaD EbOoks SisTem InfoRmaSI???
gamPanG nIh...
caRanYa:
kLiK aja nIh
udAh????
gamPang kaN??
mAu downLoaD EbOoks SisTem InfoRmaSI???
gamPanG nIh...
caRanYa:
kLiK aja nIh
udAh????
gamPang kaN??
Minggu, 26 Juli 2009
Apa itu Sistem Informasi ??
Sistem informasi berasal dari 2 kata, yaitu :
-Sistem yang berarti >> sekumpulan elemen/ serangkaian komponen yang saling berhubungan untuk
mencapai suatu tujuan yang spesifik atau untuk menyelesaikan suatu sasaran
tertentu.
-Informasi yang berarti >> data yang sudah diolah sehingga mempunyai arti tertentu dan dapat
menjadi dasar untuk mengambil keputusan.
Zo??? Sistem Informasi adalah sekumpulan perangkat keras (hardware), perangkat lunak (software), brainware, prosedur dan atau aturan yang diorganisasikan secara integral untuk mengolah data menjadi informasi yang bermanfaat guna memecahkan masalah dan pengambilan keputusan
Bagaimana dengan Data?? Did you know what is data???
-Data adalah representasi fisik dunia nyata yang menggambarkan suatu kejadian-kejadian dan
kesatuan nyata.
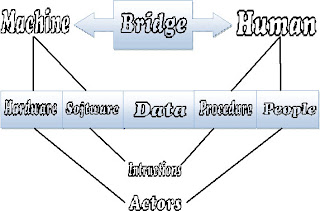
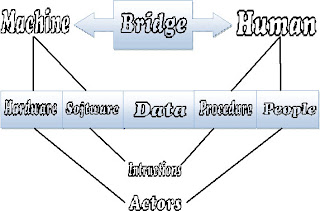
Jika dilihat diagramnya seperti dibawah ini :

Dari perngertian dan diagram di atas dapat kita ketahui bahwa Komponen-komponen Sistem Informasi antara lain :
-Perangkat keras (hardware)
-Perangkat lunak (Software)
-Prosedur
-Orang (pelaku)
-Basis data
-Jaringan computer dan komunikasi data ()
Siklus Hidup Pengembangan Sistem Informasi
Siklus Hidup Pengembangan Sistem Informasi atau dalam bahasa Inggrisnya sering disebut dengan
SDLC (Software Development Life Cycle) adalah suatu proses pembuatan software yang meliputi Scoping> Requirement > Collection & Analysis > Prototyping >Designing > Coding > Testing > Implentation > Mantenance
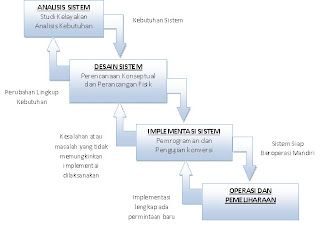
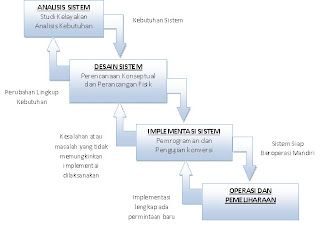
Salah satu contoh prsinsip SDLC yaitu Model Waterfall (Air Terjun). Diagramnya dapat dilihat di bawah ini :

Macam-Macam Arsitektur Software
Mungkin masih banyak macam-macam arsitektur software, yang saya tahu yaitu :
1.Arsitektur tersentralisasi
2.Arsitektur terdistribusi
3.Arsitektur Clien/ Server.
Sistem informasi berasal dari 2 kata, yaitu :
-Sistem yang berarti >> sekumpulan elemen/ serangkaian komponen yang saling berhubungan untuk
mencapai suatu tujuan yang spesifik atau untuk menyelesaikan suatu sasaran
tertentu.
-Informasi yang berarti >> data yang sudah diolah sehingga mempunyai arti tertentu dan dapat
menjadi dasar untuk mengambil keputusan.
Zo??? Sistem Informasi adalah sekumpulan perangkat keras (hardware), perangkat lunak (software), brainware, prosedur dan atau aturan yang diorganisasikan secara integral untuk mengolah data menjadi informasi yang bermanfaat guna memecahkan masalah dan pengambilan keputusan
Bagaimana dengan Data?? Did you know what is data???
-Data adalah representasi fisik dunia nyata yang menggambarkan suatu kejadian-kejadian dan
kesatuan nyata.
Jika dilihat diagramnya seperti dibawah ini :

Dari perngertian dan diagram di atas dapat kita ketahui bahwa Komponen-komponen Sistem Informasi antara lain :
-Perangkat keras (hardware)
-Perangkat lunak (Software)
-Prosedur
-Orang (pelaku)
-Basis data
-Jaringan computer dan komunikasi data ()
Siklus Hidup Pengembangan Sistem Informasi
Siklus Hidup Pengembangan Sistem Informasi atau dalam bahasa Inggrisnya sering disebut dengan
SDLC (Software Development Life Cycle) adalah suatu proses pembuatan software yang meliputi Scoping> Requirement > Collection & Analysis > Prototyping >Designing > Coding > Testing > Implentation > Mantenance
Salah satu contoh prsinsip SDLC yaitu Model Waterfall (Air Terjun). Diagramnya dapat dilihat di bawah ini :

Macam-Macam Arsitektur Software
Mungkin masih banyak macam-macam arsitektur software, yang saya tahu yaitu :
1.Arsitektur tersentralisasi
2.Arsitektur terdistribusi
3.Arsitektur Clien/ Server.
Kamis, 04 Juni 2009
KiSi-KiSi UAS bsOg nIh.....
. Di dalam sebuah kode script ada tertulis seperti ini value=”klik disini” onclick=”klik()”, event(kejadian) apa yang digunakan
dalam kode script tersebut …
A. alert D. onmouseout
B. confirm E. onclik
C. document.write
2. Di dalam sebuah kode script ada tertulis seperti ini
document.bgColor="red", apakah arti dari kode script tersebut …
3. Di dalam sebuah kode script ada tertulis seperti ini
document.fgColor="red", apakah arti dari kode script tersebut …
4. Fungsi yang digunakan untuk merubah satu nilai dari suatu variabel
menjadi bilangan desimal adalah …
A. parseInt() D. parseFLoat()
B. eval=(nama variabel) E. window.prompt
C. window.close
5. Fungsi yang digunakan untuk merubah satu nilai dari suatu variabel
menjadi bilangan bulat adalah …
6. Di dalam sebuah tabel, setiap baris di bentuk dengan tag :
A. ….. D. …….
B. ….. E. ……
C. ......
7. Di dalam sebuah tabel, setiap kolom di bentuk dengan tag :
8. Untuk menuliskan komentar lebih dari satu baris didalam javascript kita
menggunakan … ?
A. // komentar // D. \\ komentar \\
B. // komentar */ E. \* komentar */
C. /* komentar */
9. Untuk menuliskan komentar dalam satu baris didalam javascript kita menggunakan ?
10. parseInt(“128.34”);
baris program diatas akan menghasilkan :
A. 284 D. 128.34
B. NaN E. 128,34
C. 128
11. parseInt(“0284”);
baris program diatas akan menghasilkan :
12. parseInt(“Halo3824”);
baris program diatas akan menghasilkan :
13. parseFloat(“128.34”)
baris program diatas akan menghasilkan :
14. parseFloat(“128,34 ”)
baris program diatas akan menghasilkan :
15. parseFloat(“0284”)
baris program diatas akan menghasilkan :
16. Perhatikan kode program dibawah ini dengan seksama!
1)
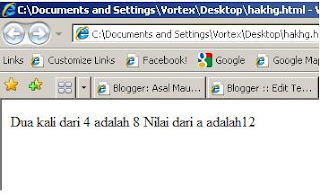
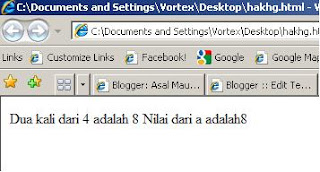
Dari kode skrip diatas, maka hasilnya adalah .....
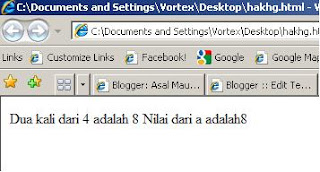
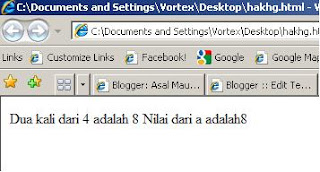
A. Dua kali dari 4 adalah 8 Nilai dari a adalah 12
B. Dua kali dari 4 adalah 8 Nilai dari a adalah 4
C. Dua kali dari 2 adalah 4 Nilai dari a adalah 12
D. Dua kali dari 2 adalah 4 Nilai dari a adalah 12
E. Dua kali dari 4 adalah 8 Nilai dari a adalah 8
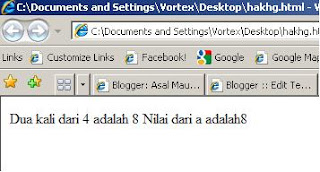
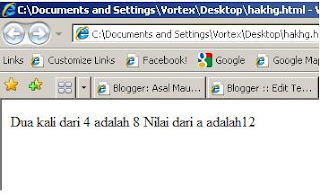
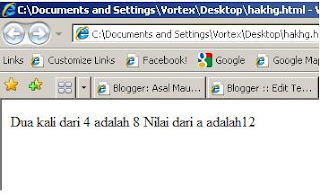
17. Masih Berhubungan dengan kode program pada nomor 22, apabila kode
program pada baris ke 5 Var a = b * 2 ; diganti dengan a = b * 2 ;
, maka hasilnya adalah ....
dalam kode script tersebut …
A. alert D. onmouseout
B. confirm E. onclik
C. document.write
2. Di dalam sebuah kode script ada tertulis seperti ini
document.bgColor="red", apakah arti dari kode script tersebut …
3. Di dalam sebuah kode script ada tertulis seperti ini
document.fgColor="red", apakah arti dari kode script tersebut …
4. Fungsi yang digunakan untuk merubah satu nilai dari suatu variabel
menjadi bilangan desimal adalah …
A. parseInt() D. parseFLoat()
B. eval=(nama variabel) E. window.prompt
C. window.close
5. Fungsi yang digunakan untuk merubah satu nilai dari suatu variabel
menjadi bilangan bulat adalah …
6. Di dalam sebuah tabel, setiap baris di bentuk dengan tag :
A.
B.
C.
7. Di dalam sebuah tabel, setiap kolom di bentuk dengan tag :
8. Untuk menuliskan komentar lebih dari satu baris didalam javascript kita
menggunakan … ?
A. // komentar // D. \\ komentar \\
B. // komentar */ E. \* komentar */
C. /* komentar */
9. Untuk menuliskan komentar dalam satu baris didalam javascript kita menggunakan ?
10. parseInt(“128.34”);
baris program diatas akan menghasilkan :
A. 284 D. 128.34
B. NaN E. 128,34
C. 128
11. parseInt(“0284”);
baris program diatas akan menghasilkan :
12. parseInt(“Halo3824”);
baris program diatas akan menghasilkan :
13. parseFloat(“128.34”)
baris program diatas akan menghasilkan :
14. parseFloat(“128,34 ”)
baris program diatas akan menghasilkan :
15. parseFloat(“0284”)
baris program diatas akan menghasilkan :
16. Perhatikan kode program dibawah ini dengan seksama!
1)
Dari kode skrip diatas, maka hasilnya adalah .....
A. Dua kali dari 4 adalah 8 Nilai dari a adalah 12
B. Dua kali dari 4 adalah 8 Nilai dari a adalah 4
C. Dua kali dari 2 adalah 4 Nilai dari a adalah 12
D. Dua kali dari 2 adalah 4 Nilai dari a adalah 12
E. Dua kali dari 4 adalah 8 Nilai dari a adalah 8
17. Masih Berhubungan dengan kode program pada nomor 22, apabila kode
program pada baris ke 5 Var a = b * 2 ; diganti dengan a = b * 2 ;
, maka hasilnya adalah ....
Rabu, 27 Mei 2009
Program javascript
Buatlah program dengan javascript untuk alur seperti berikut :
<script language="javascript">
var a=12;
var b=4;
function pd2(b) {
var a=b*2;
return a; }
document.write("Dua kali dari ",b," adalah ",pd2(b));
document.write(" Nilai dari a adalah", a);
</script>
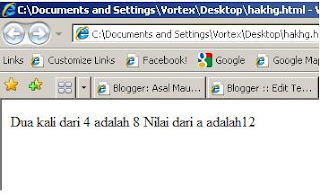
Dari kode script di atas, maka hasilkalinya adalah....?
Tara...

Masih berhubungan dengan kode program pada nomor sebelumnya, apabila kode program pada baris ke 5 var a=b*2; diganti dengan a=b*2;
Maka hasilnya adalah ??
Berapa Ya???? udah tau jawabannya???
Ini dia..

<script language="javascript">
var a=12;
var b=4;
function pd2(b) {
var a=b*2;
return a; }
document.write("Dua kali dari ",b," adalah ",pd2(b));
document.write(" Nilai dari a adalah", a);
</script>
Dari kode script di atas, maka hasilkalinya adalah....?
Tara...

Masih berhubungan dengan kode program pada nomor sebelumnya, apabila kode program pada baris ke 5 var a=b*2; diganti dengan a=b*2;
Maka hasilnya adalah ??
Berapa Ya???? udah tau jawabannya???
Ini dia..

Program javascript
Buatlah program dengan javascript untuk alur seperti berikut :
<script language="javascript">
var a=12;
var b=4;
function pd2(b) {
var a=b*2;
return a; }
document.write("Dua kali dari ",b," adalah ",pd2(b));
document.write(" Nilai dari a adalah", a);
</script>
Dari kode script di atas, maka hasilkalinya adalah....?
Tara...

Masih berhubungan dengan kode program pada nomor sebelumnya, apabila kode program pada baris ke 5 var a=b*2; diganti dengan a=b*2;
Maka hasilnya adalah ??
Berapa Ya???? udah tau jawabannya???
Ini dia..

<script language="javascript">
var a=12;
var b=4;
function pd2(b) {
var a=b*2;
return a; }
document.write("Dua kali dari ",b," adalah ",pd2(b));
document.write(" Nilai dari a adalah", a);
</script>
Dari kode script di atas, maka hasilkalinya adalah....?
Tara...

Masih berhubungan dengan kode program pada nomor sebelumnya, apabila kode program pada baris ke 5 var a=b*2; diganti dengan a=b*2;
Maka hasilnya adalah ??
Berapa Ya???? udah tau jawabannya???
Ini dia..

Rabu, 13 Mei 2009
<html>
<head>
<title>JS - Calculator</title>
<script language="Javascript">
<!--
/* Variablen definieren */
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
//-->
</script>
</head>
<body>
<p align="center"><big><big>CALCULATOR SIIP JOSZZZ </big></big></p>
<form>
<!-- Yup, Mulai -->
<table border="0" width="100" bgcolor="pink" align="center">
<tr>
<td width="100%" colspan="5" align="center"><input type="text" name="expr" size="35"
action="calculate(this.form)"></td>
</tr>
<tr>
<td width="100%" colspan="5" align="center">Made In Kepanjen By dIZ_She tjuTE </td>
</tr>
<tr>
<td width="20%"><input type="button" value=" sin " Onclick="sin_form(this.form)"></td>
<td width="20%"><input type="button" value=" cos " OnClick="cos_form(this.form)"></td>
<td width="20%"><input type="button" value=" tan " Onclick="tan_form(this.form)"></td>
<td width="20%"><input type="button" value=" log 10e " onClick="base10_log(this.form)"></td>
<td width="20%"><input type="button" value=" log 2e " OnClick="base2_log(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" akar " Onclick="calc_sqrt(this.form)"></td>
<td width="20%"><input type="button" value=" ^2 " OnClick="calc_sqr(this.form)"></td>
<td width="20%"><input type="button" value=" ( " OnClick="enter(this.form,leftbracket)"></td>
<td width="20%"><input type="button" value=" ) " OnClick="enter(this.form,rightbracket)"></td>
<td width="20%"><input type="button" value=" 1 / X " OnClick="inverse(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 7 " onClick="enter(this.form, 7)"></td>
<td width="20%"><input type="button" value=" 8 " onClick="enter(this.form, 8)"></td>
<td width="20%"><input type="button" value=" 9 " onClick="enter(this.form, 9)"></td>
<td width="20%"><input type="button" value=" bagi " onClick="enter(this.form,dividesign)"></td>
<td width="20%"><input type="button" value=" %(rusak) " onClick="enter(this.form,Percentbuttonsign)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 4 " onClick="enter(this.form, 4)"></td>
<td width="20%"><input type="button" value=" 5 " onClick="enter(this.form, 5)"></td>
<td width="20%"><input type="button" value=" 6 " onClick="enter(this.form, 6)"></td>
<td width="20%"><input type="button" value=" kali " onClick="enter(this.form, multiplysign)"> </td>
<td width="20%"> <input type="button" value=" Hapus " onClick="clear_display(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 1 " onClick="enter(this.form, 1)"></td>
<td width="20%"><input type="button" value=" 2 " onClick="enter(this.form, 2)"></td>
<td width="20%"><input type="button" value=" 3 " onClick="enter(this.form, 3)"></td>
<td width="20%"><input type="button" value=" plus " onClick="enter(this.form,plussign)"> </td>
<td width="20%"><input type="button" value=" Jadina = " onClick="calculate(this.form)">
</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 0 " onClick="enter(this.form, 0)"></td>
<td width="20%"><input type="button" value=" koma " onClick="enter(this.form,decimalsign)"></td>
<td width="20%"><input type="button" value=" (-) " onClick="enter(this.form,negativesign)"></td>
<td width="40%" colspan="2"> <input type="button" value=" min " onClick="enter(this.form,minussign)"></td>
</tr>
</table>
<!-- Bisa.... -->
</form>
</body>
</html>
<head>
<title>JS - Calculator</title>
<script language="Javascript">
<!--
/* Variablen definieren */
var plussign = ' + ';
var minussign = ' - ';
var multiplysign = ' * ';
var dividesign = ' / ';
var decimalsign = ' . ';
var negativesign = ' -';
var leftbracket = ' (';
var rightbracket = ') ';
var rad = 3.141592654 / 180;
var base_10 = Math.LN10;
var base_2 = Math.LN10;
function calculate(arg) {
arg.expr.value = eval(arg.expr.value)
}
function enter(arg, string) {
arg.expr.value += string
}
function clear_display(arg) {
arg.expr.value = ' '
}
function calc_sqrt(form) {
form.expr.value = (Math.sqrt(form.expr.value))
}
function calc_sqr(form) {
form.expr.value = ((form.expr.value * 1) * (form.expr.value * 1))
}
function sin_form(form) {
form.expr.value = (Math.sin (form.expr.value * rad))
}
function cos_form(form) {
form.expr.value = (Math.cos (form.expr.value * rad))
}
function tan_form(form) {
form.expr.value = (Math.tan(form.expr.value * rad))
}
function inverse(form) {
form.expr.value = ( 1 / (form.expr.value))
}
function base10_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_10)
}
function base2_log(form) {
form.expr.value = (Math.log(form.expr.value) / base_2)
}
//-->
</script>
</head>
<body>
<p align="center"><big><big>CALCULATOR SIIP JOSZZZ </big></big></p>
<form>
<!-- Yup, Mulai -->
<table border="0" width="100" bgcolor="pink" align="center">
<tr>
<td width="100%" colspan="5" align="center"><input type="text" name="expr" size="35"
action="calculate(this.form)"></td>
</tr>
<tr>
<td width="100%" colspan="5" align="center">Made In Kepanjen By dIZ_She tjuTE </td>
</tr>
<tr>
<td width="20%"><input type="button" value=" sin " Onclick="sin_form(this.form)"></td>
<td width="20%"><input type="button" value=" cos " OnClick="cos_form(this.form)"></td>
<td width="20%"><input type="button" value=" tan " Onclick="tan_form(this.form)"></td>
<td width="20%"><input type="button" value=" log 10e " onClick="base10_log(this.form)"></td>
<td width="20%"><input type="button" value=" log 2e " OnClick="base2_log(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" akar " Onclick="calc_sqrt(this.form)"></td>
<td width="20%"><input type="button" value=" ^2 " OnClick="calc_sqr(this.form)"></td>
<td width="20%"><input type="button" value=" ( " OnClick="enter(this.form,leftbracket)"></td>
<td width="20%"><input type="button" value=" ) " OnClick="enter(this.form,rightbracket)"></td>
<td width="20%"><input type="button" value=" 1 / X " OnClick="inverse(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 7 " onClick="enter(this.form, 7)"></td>
<td width="20%"><input type="button" value=" 8 " onClick="enter(this.form, 8)"></td>
<td width="20%"><input type="button" value=" 9 " onClick="enter(this.form, 9)"></td>
<td width="20%"><input type="button" value=" bagi " onClick="enter(this.form,dividesign)"></td>
<td width="20%"><input type="button" value=" %(rusak) " onClick="enter(this.form,Percentbuttonsign)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 4 " onClick="enter(this.form, 4)"></td>
<td width="20%"><input type="button" value=" 5 " onClick="enter(this.form, 5)"></td>
<td width="20%"><input type="button" value=" 6 " onClick="enter(this.form, 6)"></td>
<td width="20%"><input type="button" value=" kali " onClick="enter(this.form, multiplysign)"> </td>
<td width="20%"> <input type="button" value=" Hapus " onClick="clear_display(this.form)"></td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 1 " onClick="enter(this.form, 1)"></td>
<td width="20%"><input type="button" value=" 2 " onClick="enter(this.form, 2)"></td>
<td width="20%"><input type="button" value=" 3 " onClick="enter(this.form, 3)"></td>
<td width="20%"><input type="button" value=" plus " onClick="enter(this.form,plussign)"> </td>
<td width="20%"><input type="button" value=" Jadina = " onClick="calculate(this.form)">
</td>
</tr>
<tr>
<td width="20%"><input type="button" value=" 0 " onClick="enter(this.form, 0)"></td>
<td width="20%"><input type="button" value=" koma " onClick="enter(this.form,decimalsign)"></td>
<td width="20%"><input type="button" value=" (-) " onClick="enter(this.form,negativesign)"></td>
<td width="40%" colspan="2"> <input type="button" value=" min " onClick="enter(this.form,minussign)"></td>
</tr>
</table>
<!-- Bisa.... -->
</form>
</body>
</html>
Rabu, 04 Maret 2009
Judul
 <html>
<html>
<head>
<title>
Program
</title>
</head>
<body BGcolor=#CCCCCC>
<br>
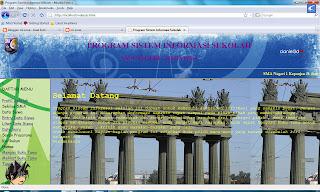
<center><font size=6 color=blue><b>PROGRAM SISTEM INFORMASI SEKOLAH<b></font></center>
<br>
<center><font size=5 color=blue><b>SMA NEGERI KEPANJEN<b></font></center>
<br>
<center><font size=5 color=red><b>( Skrip untuk Entry dan Lihat Data )<b></font></center>
<br>
</body>
</html>
Menu

<html>
<head>
<title>
</title>
</head>
<body bgcolor=#cccccc>
<font face="Comic Sans MS">
<br>
DAFTAR MENU
<br>
<br>
<A HREF="profile.html" TARGET="FRAME-3">Profile Sekolah</A><br>
Sekilas SMA<br>
Data Siswa<br>
<A HREF="entrysiswa.php" TARGET="FRAME-3">Entry Data Siswa</A><br>
<A HREF="lihatsiswa.php" TARGET="FRAME-3">Lihat Data Siswa</A><br>
Data Guru<br>
Saran Prasarana<br>
Kurikulum<br>
Humas<br>
<A HREF="bukutamu.php" TARGET="FRAME-3">Mengisi Buku Tamu</A><br>
<A HREF="lihat.php" TARGET="FRAME-3">Melihat Buku Tamu</A><br>
</font>
</body>
</html>
Prakata

<html>
<head>
<title>
</title>
</head>
<body BGcolor=#FFFFFF>
<br>
<font face="Courier New">
<h1>Selamat Datang</h1>
<P><i>
Program Sistem Informasi Sekolah ini dibuat untuk memenuhi
kebutuhan informasi yang semakin pesat. Dengan adanya program
ini diharapkan informasi semakin cepat sampai pada pihak-pihak
yang membutuhkannya.
<br>
Program ini masih sangat sederhana dan sangat membutuhkan masukan dari
berbagai pihak , demi kemajuan dimasa mendatang. Untuk itu masukan-masukan anda
sangat kami harapkan. Anda dapat mengisi buku tamu untuk memberikan saran ,
kritik atau masukan-masukan yang lain.
<br>
Untuk menelusuri bagian-bagian program ini silahkan Anda pilih
menu-menu yang berada disebelah kiri halaman ini.
<br></i>
Terimakasih
</P>
Profil Sekolah

<html>
<body background=bg2.jpg>
<br>
<font face="Courier New">
<h1>Profile Sekolah</h1>
<P>
SMA NEGERI KEPANJEN
Menuju Sekolah Bertaraf Internasional
</P>
</font>
</body>
</html>
Index

<HTML>
<HEAD>
<TITLE>Program Sistem Informasi Sekolah</TITLE>
</HEAD>
<FRAMESET ROWS="180,*" border=1>
<FRAME SRC="judul.html" SCROLLING=NO NORESIZE>
<FRAMESET COLS="200,*">
<FRAME SRC="menu.html" NORESIZE>
<FRAME SRC="prakata.html" NAME="FRAME-3">
</FRAMESET>
</FRAMESET>
</HTML>
 <html>
<html><head>
<title>
Program
</title>
</head>
<body BGcolor=#CCCCCC>
<br>
<center><font size=6 color=blue><b>PROGRAM SISTEM INFORMASI SEKOLAH<b></font></center>
<br>
<center><font size=5 color=blue><b>SMA NEGERI KEPANJEN<b></font></center>
<br>
<center><font size=5 color=red><b>( Skrip untuk Entry dan Lihat Data )<b></font></center>
<br>
</body>
</html>
Menu

<html>
<head>
<title>
</title>
</head>
<body bgcolor=#cccccc>
<font face="Comic Sans MS">
<br>
DAFTAR MENU
<br>
<br>
<A HREF="profile.html" TARGET="FRAME-3">Profile Sekolah</A><br>
Sekilas SMA<br>
Data Siswa<br>
<A HREF="entrysiswa.php" TARGET="FRAME-3">Entry Data Siswa</A><br>
<A HREF="lihatsiswa.php" TARGET="FRAME-3">Lihat Data Siswa</A><br>
Data Guru<br>
Saran Prasarana<br>
Kurikulum<br>
Humas<br>
<A HREF="bukutamu.php" TARGET="FRAME-3">Mengisi Buku Tamu</A><br>
<A HREF="lihat.php" TARGET="FRAME-3">Melihat Buku Tamu</A><br>
</font>
</body>
</html>
Prakata

<html>
<head>
<title>
</title>
</head>
<body BGcolor=#FFFFFF>
<br>
<font face="Courier New">
<h1>Selamat Datang</h1>
<P><i>
Program Sistem Informasi Sekolah ini dibuat untuk memenuhi
kebutuhan informasi yang semakin pesat. Dengan adanya program
ini diharapkan informasi semakin cepat sampai pada pihak-pihak
yang membutuhkannya.
<br>
Program ini masih sangat sederhana dan sangat membutuhkan masukan dari
berbagai pihak , demi kemajuan dimasa mendatang. Untuk itu masukan-masukan anda
sangat kami harapkan. Anda dapat mengisi buku tamu untuk memberikan saran ,
kritik atau masukan-masukan yang lain.
<br>
Untuk menelusuri bagian-bagian program ini silahkan Anda pilih
menu-menu yang berada disebelah kiri halaman ini.
<br></i>
Terimakasih
</P>
Profil Sekolah

<html>
<body background=bg2.jpg>
<br>
<font face="Courier New">
<h1>Profile Sekolah</h1>
<P>
SMA NEGERI KEPANJEN
Menuju Sekolah Bertaraf Internasional
</P>
</font>
</body>
</html>
Index

<HTML>
<HEAD>
<TITLE>Program Sistem Informasi Sekolah</TITLE>
</HEAD>
<FRAMESET ROWS="180,*" border=1>
<FRAME SRC="judul.html" SCROLLING=NO NORESIZE>
<FRAMESET COLS="200,*">
<FRAME SRC="menu.html" NORESIZE>
<FRAME SRC="prakata.html" NAME="FRAME-3">
</FRAMESET>
</FRAMESET>
</HTML>
Rabu, 18 Februari 2009
Soal Lat Mid Semester
Soal Pemrograman Web 1
1. Tag HTML untuk membuat link adalah:
A. < a href=”URL/nama file”>
B. < link=”URL/nama file”>
C. < a link=”URL/nama file”>
D. < href=”URL/nama file”>
2. HTML singkatan dari:
A. High Text Multi Language
B. Hyper Text Markup Language
C. Hyper Text Multi Languange
D. High Text Markup Language
3. CSS singkatan dari:
A. Cascading Sensitive Sheet
B. Cascading Style Sheet
C. Case Sensitive Sheet
D. Case Style Sheet
4. Properti yang berguna untuk mengatur warna bingkai tabel adalah:
A. border-style
B. color-border
C. border-color
D. table-color
5. Suatu bentuk hubungan interaktif dimana client dapat mengirimkan masukan ke server, dan server mengolah masukan tersebut kemudian dikembalikan kepada client, adalah konsep dari
A. CGI
B. Internet
C. HTML
D. Javascript
6. Perl adalah singkatan dari:
A. Practical Extraction and Reporting Language
B. Practical Emulation and Reporting Language
C. Principal Extraction and Reporting Language
D. Principal Emulation and Reporting Language
7. Tag HTML yang menandakan kita menggunakan Javascript adalah
A. < script language=”javascript”>
B. < javascript>
C. < script=”javascript”>
D. < language=”javascript”>
8. Apa guna function dalam Javascript
A. memanggil script Java
B. menentukan jenis bahasa yang dipakai
C. elemen yang harus ada pada Javascript
D. menyatukan beberapa perintah
9. Tag yang digunakan untuk ganti baris
A. < a>
B. < b>
C. < p>
D. < br>
10. Tag HTML untuk menjalankan program Javascript yang disimpan dalam bentuk file adalah
A. < script language=”file.js”>
B. < script=”file.js”>
C. < script src=”file.js”>
D. < script> “file.js”
11. Tag yang digunakan untuk membuat paragraf adalah
A. < p>
B. < b>
C. < pr>
D. < br>
12. Pasangan tag digunakan untuk
A. Membuat link
B. Membuat paragraf
C. Mendefinisikan style sheet
D. Memberi komentar dalam HTML
13. Bahasa pemrograman yang ditempatkan/ditempelkan pada HTML dan akan diproses oleh web client adalah
A. Javascript
B. ASP
C. PHP
D. ASP .Net
14. Tag HTML untuk menampilkan gambar adalah
A. < src img=”file.jpg”>
B. < scr img=”file.jpg”>
C. < img scr=”file.jpg”>
D. < img src=”file.jpg”>
15. Untuk membuat judul tabel digunakan tag
A. < table>
B. < td>
C. < th>
D. < tr>
1. Tag HTML untuk membuat link adalah:
A. < a href=”URL/nama file”>
B. < link=”URL/nama file”>
C. < a link=”URL/nama file”>
D. < href=”URL/nama file”>
2. HTML singkatan dari:
A. High Text Multi Language
B. Hyper Text Markup Language
C. Hyper Text Multi Languange
D. High Text Markup Language
3. CSS singkatan dari:
A. Cascading Sensitive Sheet
B. Cascading Style Sheet
C. Case Sensitive Sheet
D. Case Style Sheet
4. Properti yang berguna untuk mengatur warna bingkai tabel adalah:
A. border-style
B. color-border
C. border-color
D. table-color
5. Suatu bentuk hubungan interaktif dimana client dapat mengirimkan masukan ke server, dan server mengolah masukan tersebut kemudian dikembalikan kepada client, adalah konsep dari
A. CGI
B. Internet
C. HTML
D. Javascript
6. Perl adalah singkatan dari:
A. Practical Extraction and Reporting Language
B. Practical Emulation and Reporting Language
C. Principal Extraction and Reporting Language
D. Principal Emulation and Reporting Language
7. Tag HTML yang menandakan kita menggunakan Javascript adalah
A. < script language=”javascript”>
B. < javascript>
C. < script=”javascript”>
D. < language=”javascript”>
8. Apa guna function dalam Javascript
A. memanggil script Java
B. menentukan jenis bahasa yang dipakai
C. elemen yang harus ada pada Javascript
D. menyatukan beberapa perintah
9. Tag yang digunakan untuk ganti baris
A. < a>
B. < b>
C. < p>
D. < br>
10. Tag HTML untuk menjalankan program Javascript yang disimpan dalam bentuk file adalah
A. < script language=”file.js”>
B. < script=”file.js”>
C. < script src=”file.js”>
D. < script> “file.js”
11. Tag yang digunakan untuk membuat paragraf adalah
A. < p>
B. < b>
C. < pr>
D. < br>
12. Pasangan tag digunakan untuk
A. Membuat link
B. Membuat paragraf
C. Mendefinisikan style sheet
D. Memberi komentar dalam HTML
13. Bahasa pemrograman yang ditempatkan/ditempelkan pada HTML dan akan diproses oleh web client adalah
A. Javascript
B. ASP
C. PHP
D. ASP .Net
14. Tag HTML untuk menampilkan gambar adalah
A. < src img=”file.jpg”>
B. < scr img=”file.jpg”>
C. < img scr=”file.jpg”>
D. < img src=”file.jpg”>
15. Untuk membuat judul tabel digunakan tag
A. < table>
B. < td>
C. < th>
D. < tr>
Sembarang Buku Tamu
Let'z go First...
Pertama siapkan dulu Programs-programs kayak di bawah ini :
TOOL : WEB SERVER (WAMP/ XAMP)

Download Link :
http://www.apachefriends.org/download.php?xampp-win32-1.7.0-installer.exe
, NOTEPAD atau Macromedia Dreamweaver

Download link :
http://www.soft32.com/download/63-59360/Dreamweaver8-en.exe
, BROWSER
Persiapan :
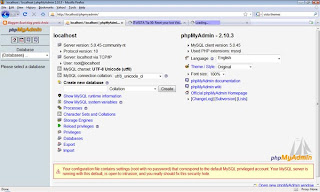
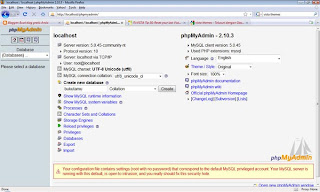
1.PAstikan web server sudah terpasang dengan cara di panggil dari browser http://localhost

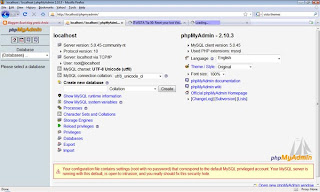
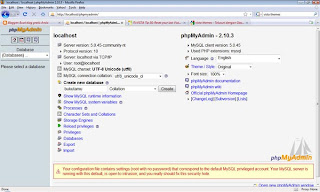
2.Buat di PHP my admi data base baru
Create database : latihan
Crate table : bukutamu field 3
Nama fieldnya :
NAMA VARCHAR 30
PESAN TEXT
TANGGAL DATE

BUAAT PROGRAM PHP :
Buat 3 buah file PHP yakni :
1.bukutamu.php
2.isi.php
3.lihat.php
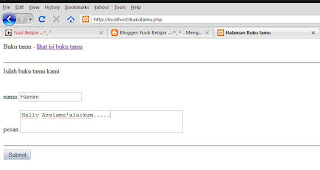
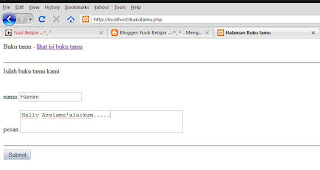
File bukutamu.php

<html>
<head>
<title>Halaman Buku tamu</title>
</head>
<body>
Buku tamu - <a href="lihat.php">lihat isi buku tamu</a><br />
<br />
<hr>
Isilah buku tamu kami<br />
<br />
<br />
<form id="form1? name="form1? method="post" action="isi.php">
nama
<input type="text" name="nama" id="nama" />
<br />
<br />
pesan
<textarea name="pesan" id="pesan" cols="45? rows="5?></textarea>
<br />
<br />
<hr>
<input type="submit" name="Submit" id="Submit" value="Submit" />
</form>
</body>
</html>
file isi.php

<html>
<head>
<title>Input Data dari Form ke MySQL</title>
</head>
<body>
<?php
$nama = $_POST['nama'];
$pesan = $_POST['pesan'];
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "insert into bukutamu(nama, pesan,tanggal)
values('$nama','$pesan',NOW(''))";
mysql_query($sqlText);
?>
Buku tamu - <a href=lihat.php>lihat isi buku tamu</a><br />
</body>
</html>
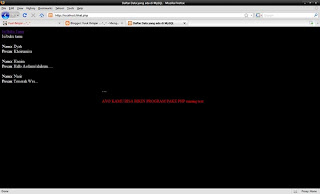
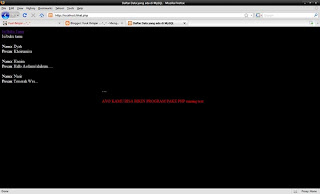
file lihat.php

<html>
<head>
<title>Daftar Data yang ada di MySQL</title>
</head>
<body bgcolor="#000000">
<a href=bukutamu.php>Isi Buku Tamu</a><br />
<font color="#FFFFFF" size="3">Isi buku tamu<br />
<br />
<?php
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "select * from bukutamu";
$result = mysql_query($sqlText);
while($row=mysql_fetch_object($result))
{
?>
<strong>Nama</strong>: <?php echo $row->nama;?><br />
<strong>Pesan</strong>: <?php echo $row->pesan;?><br />
<br />
<?php } ?>
<marquee>
---
</marquee>
</font> <font color="#FFFFFF">
<marquee>
</marquee>
</font>
<marquee>
<font color="#FF0000" size="3">AYO KAMU BISA BIKIN PROGRAM PAKE PHP
running text</font>----
</marquee>
</body>
</html>
Jangan lupa copykan 3 buah file PHP yakni :
1.bukutamu.php
2.isi.php
3.lihat.php
Ke Folder c:\xampp\htdocs

Untuk mencoba ketikkan di browser :
http://localhost/bukutamu.php
Selesai deh.....Semoga Berhasil ya Pren!!
Pertama siapkan dulu Programs-programs kayak di bawah ini :
TOOL : WEB SERVER (WAMP/ XAMP)

Download Link :
http://www.apachefriends.org/download.php?xampp-win32-1.7.0-installer.exe
, NOTEPAD atau Macromedia Dreamweaver

Download link :
http://www.soft32.com/download/63-59360/Dreamweaver8-en.exe
, BROWSER
Persiapan :
1.PAstikan web server sudah terpasang dengan cara di panggil dari browser http://localhost

2.Buat di PHP my admi data base baru
Create database : latihan
Crate table : bukutamu field 3
Nama fieldnya :
NAMA VARCHAR 30
PESAN TEXT
TANGGAL DATE

BUAAT PROGRAM PHP :
Buat 3 buah file PHP yakni :
1.bukutamu.php
2.isi.php
3.lihat.php
File bukutamu.php

<html>
<head>
<title>Halaman Buku tamu</title>
</head>
<body>
Buku tamu - <a href="lihat.php">lihat isi buku tamu</a><br />
<br />
<hr>
Isilah buku tamu kami<br />
<br />
<br />
<form id="form1? name="form1? method="post" action="isi.php">
nama
<input type="text" name="nama" id="nama" />
<br />
<br />
pesan
<textarea name="pesan" id="pesan" cols="45? rows="5?></textarea>
<br />
<br />
<hr>
<input type="submit" name="Submit" id="Submit" value="Submit" />
</form>
</body>
</html>
file isi.php

<html>
<head>
<title>Input Data dari Form ke MySQL</title>
</head>
<body>
<?php
$nama = $_POST['nama'];
$pesan = $_POST['pesan'];
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "insert into bukutamu(nama, pesan,tanggal)
values('$nama','$pesan',NOW(''))";
mysql_query($sqlText);
?>
Buku tamu - <a href=lihat.php>lihat isi buku tamu</a><br />
</body>
</html>
file lihat.php

<html>
<head>
<title>Daftar Data yang ada di MySQL</title>
</head>
<body bgcolor="#000000">
<a href=bukutamu.php>Isi Buku Tamu</a><br />
<font color="#FFFFFF" size="3">Isi buku tamu<br />
<br />
<?php
$conn = mysql_connect("localhost","root","");
if (!$conn) {
echo "Could not connect to db";
exit(1);
}
$db = mysql_select_db("latihan",$conn);
$sqlText = "select * from bukutamu";
$result = mysql_query($sqlText);
while($row=mysql_fetch_object($result))
{
?>
<strong>Nama</strong>: <?php echo $row->nama;?><br />
<strong>Pesan</strong>: <?php echo $row->pesan;?><br />
<br />
<?php } ?>
<marquee>
---
</marquee>
</font> <font color="#FFFFFF">
<marquee>
</marquee>
</font>
<marquee>
<font color="#FF0000" size="3">AYO KAMU BISA BIKIN PROGRAM PAKE PHP
running text</font>----
</marquee>
</body>
</html>
Jangan lupa copykan 3 buah file PHP yakni :
1.bukutamu.php
2.isi.php
3.lihat.php
Ke Folder c:\xampp\htdocs

Untuk mencoba ketikkan di browser :
http://localhost/bukutamu.php
Selesai deh.....Semoga Berhasil ya Pren!!
Langganan:
Postingan (Atom)


